
Bridging the gap between in-store and online shopping experiences at
SEPHORA
Role:
UX Research and UI
Tools and Tech Stack:

Design Team
Bijou, Jane, Medha and Karishma
OVERVIEW
Promblem
Beauty Insiders prefer in-store shopping because they found the online experience less informative and helpful for product discovery and recommendation. The current Live Chat on the website doesn't help users and leaves them frustrated.
Outcome
Users prefer the newer version of Live Chat that focuses on their convenience an let's them get expert beauty advice without visiting the store
PROJECT INFO
THE CLIENT
Sephora
Sephora is a French multinational retailer of personal care and beauty products with nearly 340 global brand partners, along with its own private label. It operates over 2700 stores in 35 countries worldwide
Sephora’s Beauty Insider rewards program boasts more than 25 million loyal members, and members make up as much as 80% of Sephora’s annual sales.
Role
UX Researcher, UX/ UI Designer
Team
Me, Bijou Siu, Medha Vyas, Jane Wong
Duration
2 weeks
UNDERSTANDING THE PROBLEM
We surveyed 25 Beauty Insiders and conducted personal interviews with 5 users to understand their online and offline shopping experience at Sephora. All data and quotes are by real Beauty Insiders.
1.
“I prefer in-person consultations. The online support is not as efficient or present when you need them"
Navigating the skincare and makeup maze by avoiding the trial-and-error trap is tricky.So users often rely on beauty advisors at Sephora to help them find the right products and answer their question.
70% customers visited Sephora website 24 hours before going the store
Sephora Beauty Insiders preferred in-store shopping as it is it more informative and personable - making it easy to find the right products
2.
75% customers find the in-store shopping experience more informative, educational and personal
"Online Live Chat isn't great for choosing the right serum for my blemish prone skin"
3.
The current Live Chat feature on Sephora's website fails to answer more intricate or complex user questions and queries
65% customers are more likely to take beauty advise from a person than a Live Chat feature
4.
When the user knows what they want to buy, they chose to shop online for it's convenience. But when they're researching the product, or need more information, they visit the store
85% of Beauty Insiders prefer shopping on online for convenience of ordering
ANALYZING KEY USER AND BRAND GOALS

HEURISTIC EVALUATION OF THE CURRENT EXPERIENCE
Contextual Inquiry and Observations
With the help of contextual inquiry and observations, we started evaluating the current flow of finding help on Sephora.
User Task: Find out if a particular under-eye serum is safe to use after Lasik eye surgery
This video is a screen recording of a user trying to chat with Live Beauty Help on Sephora mobile website. The user could not successfully complete the task.
User Flow for finding product help on Sephora website/app
HYPOTHESIS
By introducing an option to schedule 1:1 virtual beauty consultation, Sephora will be able to answer user questions and concerns with the help of the existing Live Chat feature.
COMPARITIVE ANALYSIS

Ulta Beauty:
-
Book virtual consultation with specialist
-
Advice/ tutorials
-
Product comes up as you type
-
Search Filters (ie. Featured, Top Rated, Bestseller, New and Price
-
Ultimate Rewards and beauty community

Sephora:
-
Surveys
-
Tests
-
Live Chat
-
Filtering options (ie. Price, Skin Concerns, Age Range, Formulation, Ingredients, etc
-
Beauty Insider Rewards & community

Drugstore & Local beauty store:
-
Filter (ie. Pick Packaging Colour, Brand, Price, Sale and Skin Concerns
Validating through user interviews
We conducted in-depth interviews with 12 users to validate our findings and design assumptions. Here are the key insights that stood out -
1.
Users are leaving Sephora website
Users leave the website when they don't find answers to more complex skin and beauty concerns. As per our contextual inquiry and user flow, users go from product page to beauty community to Live chat in search of answers and eventually leave the website
2.
Lack of synergy between in-store and online experience
3.
Live Chat is not always available (when they need it)
Users enjoy online shopping for it's convenience but prefer visiting the store for if they have product related questions. The online live chat support is not at par with in person consult
Unavailability of online beauty advisors is a constant challenge
ITERATION AND USABILITY TEST #1
We used rapid sketching and ideation technique 'Crazy-8' to sketch ideas and ran lean usability tests with 5 users.
Usability Task: finding help for their skin/beauty/hair concerns
.png)
Usability Test Feedback & Learnings
-
We found that users start looking for help on the products page between the about and how to use sections.
-
Users want to incorporate what they currently use - i.e. stieva A matches with what? > so booking a consultation is an excellent option since you can upload photos and have a more tailored consult.
-
Consultants ranked higher than advisors. Still, users were indifferent to advise from derm and consultants.
ITERATION AND USABILITY TEST #2
Our second iteration was more detailed and we tested it with 10 users to get their feedback on usability


"Help me when I need, but don't come in my way when I'm just browsing"
Design assumption:
Two icons for Live Chat will help users find help when they need it
User feedback:
The floating action button for the consult on the right side would come in the way of scrolling.

"I spend so much time reading the product ingredients while choosing skincare"
Design assumption:
While the user found the floating action button of Live Chat distracting on mobile, we decided to retain it for the product detail page on the desktop, as users started needing help around the 'About the product' and 'Ingredients' sections.
User feedback:
User found the Live Chat FAB useful for desktop and didn't mind it's placement
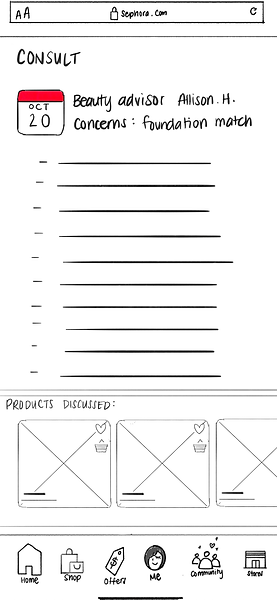
"I have to be able to find consultation notes right after the call so I can order them before I forget"
Design assumption:
Users should be able to access their consultation notes and expert recommended products whenever they want, and be able to add them to cart easily.
User feedback:
- Users wanted to see recommended products before the consult notes
- Users found the 'products discussed' copy confusing to read

"I forget product names so I take screenshots on my phone"
Design assumption:
Users should be able to select category (skin, hair, beauty, etc) and a text field to share their concerns with the expert before the call.
User feedback:
Users wanted a way to share their skin pictures and photos of products they're currently using, while scheduling the call with beauty expert.


OUR SOLUTION
Consulting at Sephora

Our responsive design solution focuses on utilizing the existing Live Chat feature on Sephora's website and app by giving users an option to schedule a chat with a Beauty Expert for getting tailored consultation, like they would at the store.




Interactive Mobile Prototype
Interactive Desktop Prototype
RETROSPECTION
Final thoughts & Takeaways
Mobile ≠ Desktop
While I always use a mobile-first approach for designing, this project allowed me to gain a new appreciation for responsive designs.
I learnt about touch area optimization on mobile screens and how to effectively design for desktop & take design decisions catering to user behaviour based on the screen size.
Omni-channel experiences are tricky
Creating an integrated and cohesive user/ customer experience no matter where they reach you out is tricky. I learnt about ways to replicate Sephora's in-store customer service with their online Live Chat to make the online shopping experience equally personal and simple.
Using research methods like body-storming helped us understand the difference and bridge the gap.
Pivot
We originally started out with the idea of designing a feature that allows users to schedule a video call within the existing Live Chat. But we soon realized the technical implications and additional dependencies for this feature and pivoted to a different solution.
.png)
